Tema struktur
This section is for the semi-experienced users, who knows how to make and control HTML code.
The descriptions are short, and intended as a commented list of options and roadmap to where changes can be made - not as a tutorial on how to make changes.
It's a technical reference to how to add your own personal touch to the look and feel of the frontend.
It's easier than you think to make larger changes, and for the skilled designer, theres lot's of additional features that assist in adding new functionality due to the theme system.
This section will provide information on:
- the elements/pages that makes up a theme
- the variabels used in themes
- where and breafly how you can add your own
BG Webshop layout is controlled by a theme, and you can have many themes ready for use, but only one active at any given time.
Throught the admin it's possible to shift between themes, so you can easily change to a SALE or Christmas version within seconds.
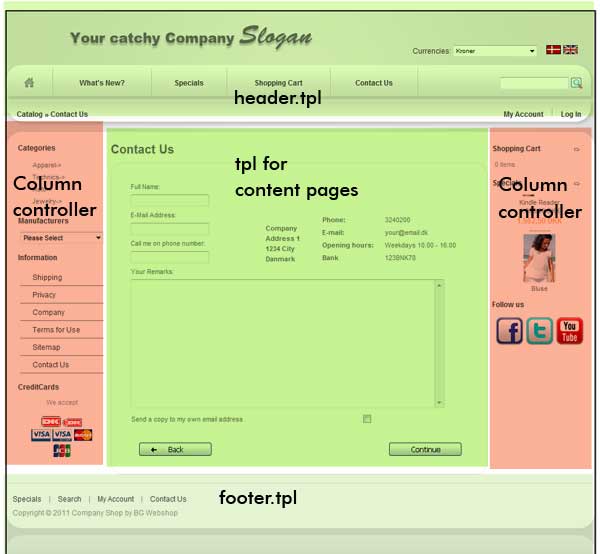
Basic layout for the themes are shown below:
Columns can be set to 0(zero)-width through the admin interface if desired.
Default theme comes with these HTML-build tpl-files:
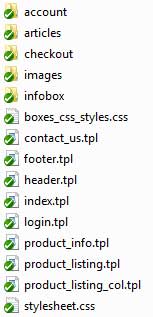
 This image show the default content of the folder: themes/ash/
This image show the default content of the folder: themes/ash/
ash is a popular theme (2011).
Folders contains files related to the content that their names emplies.
Folder /images contains images specifically used for this theme, so you can have different versions of your logo.gif (or what name you use) stored for each theme - like logo with Santa-cap, Sun-cap and so on.
We recommend that you store graphics used in stylesheet there too.
Folder /infobox contains graphics used for the boxes in the columns. Again they can vary from theme to theme.
Files ending in .css contains css-codes and HEX colors for this theme.
You can edit these files through the theme-editor in Your admin OR You can go to Addons through your admin and select alternative versions of themes or just single pages.
It really is as easy as that.
